MPA(Multiple Page Application)이란?
- 여러 개의 Page로 구성된 Application이다.
- MAP는 SSR 방식으로 렌더링한다. 새로운 페이지를 요청할 때마다 서버에서 렌더링된 정적 리소스(HTML, CSS, Javascript)가 다운로드된다. 페이지를 이동하거나 새로고침하면 전체 페이지를 다시 렌더링한다.
MPA의 장점
- SEO 최적화
- MPA는 완성된 형태의 HTML 파일을 서버로부터 전달받는다. 이때 각 페이지가 독립적인 URL을 가지므로 검색 엔진이 페이지를 쉽게 색인화(Indexing)을 할 수 있다. 따라서 SEO(Search Engine Optimization)에 유리하다.
-
초기 로딩 속도가 빠르다.
- 서버에서 그려진 HTML을 렌더링하기 때문이다.
MPA의 단점
-
새로운 페이지로 이동하면 '깜빡'이는 현상이 있다.
- 페이지 요청마다 전체 페이지를 다시 렌더링(새로고침)을 한다.
- 페이지 이동 시 불필요한 템플릿도 중복해서 로딩
- 서버 렌더링에 따른 부하
SPA(Single Page Application)이란?
- SPA는 말 그대로 한 개의 페이지로 구성된 애플리케이션을 말한다.
-
SPA는 보통 CSR(Client Side Rendering) 방식으로 렌더링한다.
- 그러나 SPA는 SSR이나 SSG와 같은 다른 렌더링 방식을 사용할 수도 있다.
예를 들어, Next.js는 SPA를 구현하면서도 SSR이나 SSG를 지원한다.
- 그러나 SPA는 SSR이나 SSG와 같은 다른 렌더링 방식을 사용할 수도 있다.
- 처음 페이지 로딩 시 웹 애플리케이션의 모든 정적 리소스(Html, Css, Javascript ...)를
한 번에 다운받는다. 따라서 사용자가 처음 접속할 때 로딩 시간이 길 수 있다. - 최초 페이지를 로딩한 시점부터는 페이지 리로딩없이 필요한 부분만 서버로부터 받아서 화면을 갱신한다.(Ajax 덕분에 페이지를 다시 로드할 필요가 없다) 필요한 부분만 갱신하기 때문에 자연스러운 페이지 이동과 UX를 제공한다.
SPA의 장점
-
자연스러운 사용자 경험(UX)과 빠른 속도
- 전체 페이지를 새로고침하지 않고 필요한 데이터만 바꾸므로 마치 네이티브 앱과 같이 빠르고 '깜빡' 거림이 없다.
-
네트워크 트래픽 감소
- 서버에 전체 페이지를 요청하는 대신 필요한 데이터만 요청하므로 네트워크 트래픽이 감소한다.
- 백엔드 서버 부하 감소
SPA의 단점
-
초기 로딩 시간(Code Splitting으로 해결 가능)
- SPA는 처음 로딩할 때 애플리케이션의 전체를 로드해야 하므로 초기 로딩 시간이 길 수 있다.
-
SEO에 취약(SSR로 해결 가능)
- 웹 크롤러가 Javascript를 완벽하게 해석하지 못하는 경우, 페이지의 내용이 제대로 색인화(Indexing)되지 않을 수 있다.
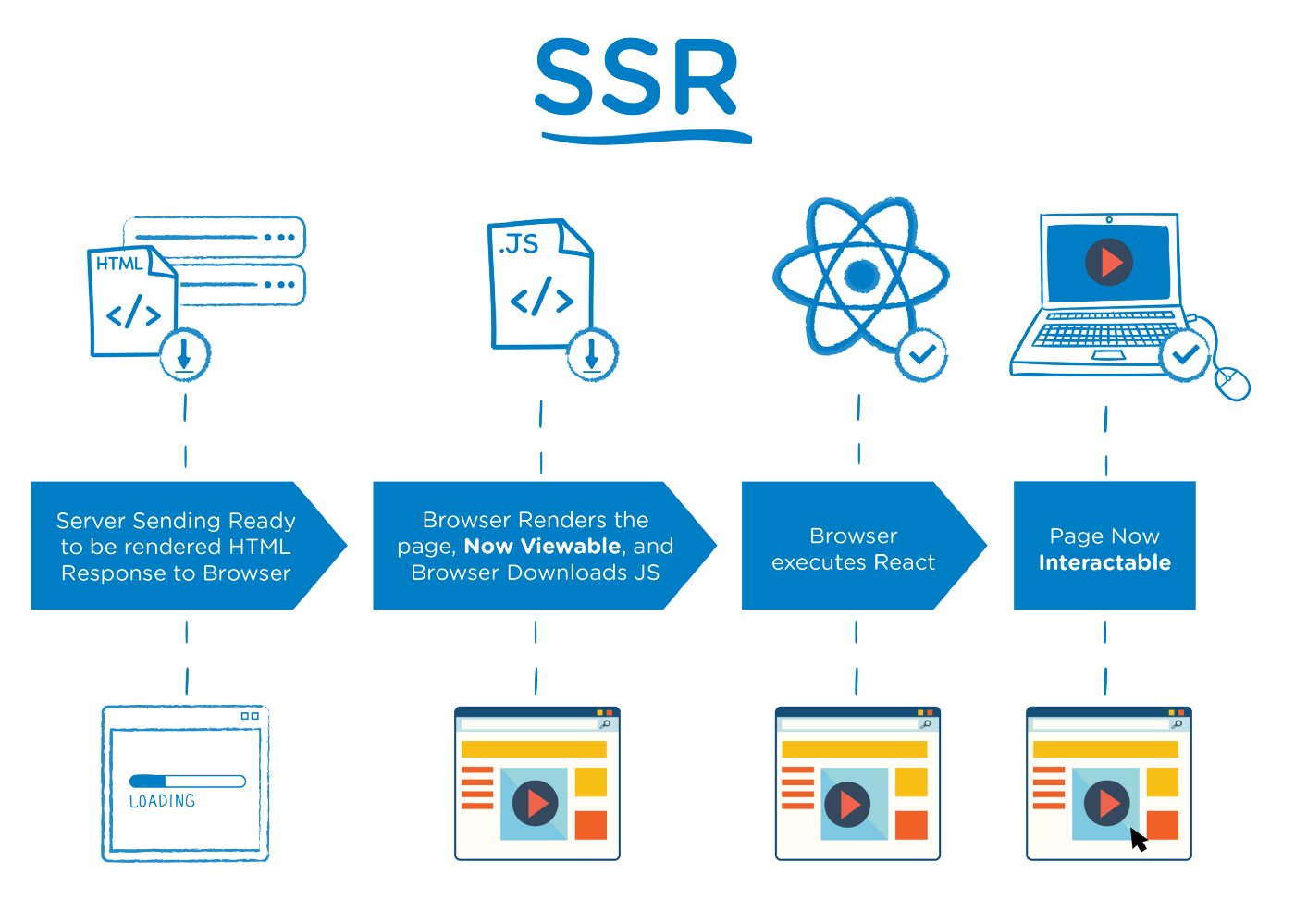
SSR vs CSR

SSR은 서버에서 페이지를 렌더링하는 방식이다. 사용자가 웹 페이지에 접속하면, 서버에서 해당 페이지를 렌더링하여 HTML 형태로 사용자에게 전송한다. 이 방식은 전통적인 웹 애플리케이션에서 주로 사용되었으나, 최근에는 React, Vue 등의 라이브러리나 프레임워크에도 SSR을 지원하고 있다.
SSR의 장점
- 초기 로딩 속도가 짧기 때문에 사용자가 빠르게 화면을 볼 수 있다.
- SEO에 효율적이다.
SSR의 단점
- 페이지를 요청할 때마다 필요한 부분만 바꿔서 보여주는 것이 아니라 새로운 페이지를 보여주기 때문에 화면이 깜빡이는 현상이 있다.
- 서버에 계속 요청을 해야하기 때문에 서버 부하가 커진다.
- 동적으로 데이터를 처리하는 파일을 받아노는 것이 느리면, 사용자가 아무리 클릭을 해도 반응하지 않는 경우가 생기기도 한다.

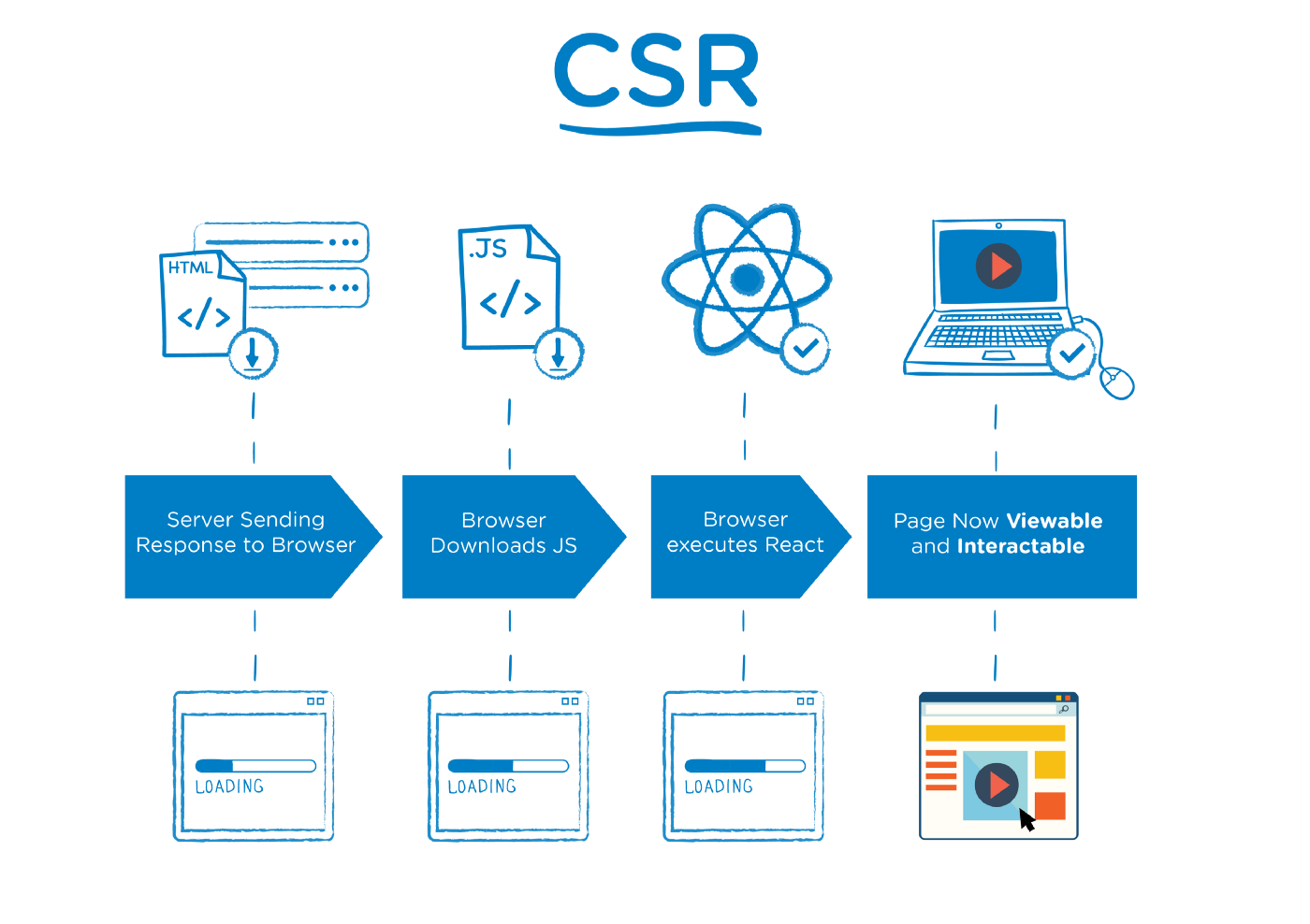
CSR은 클라이언트 측에서 페이지를 렌더링하는 방식이다. 사용자가 웹 애플리케이션에 처음 접속하면, 서버로부터 필요한 모든 자바스크립트 파일을 다운로드 받는다. 이후 페이지의 렌더링은 클라이언트 측에서 이루어진다. 사용자의 상호작용에 따라 필요한 데이터만 서버로부터 가져와서 페이지르르 업데이트한다. 이 방식은 SPA에서 주로 사용된다.
CSR의 장점
- 사용자 경험이 좋고, 서버 부하가 적다.
- 한 번의 로딩 후에는 서버로부터 새로운 페이지를 요청하지 않기 때문에 반응성이 좋다.
CSR의 단점
- 초기 로딩 속도가 길다.
- SEO에 문제가 있을 수 있다. 웹 크롤러가 자바스크립트를 완벽하게 해석하지 못하는 경우, 페이지의 내용이 제대로 색인화되지 않을 수 있다.